はじめに
どうもこんにちは、ウェブサイト作るのが楽しくなっている西野竜平です。
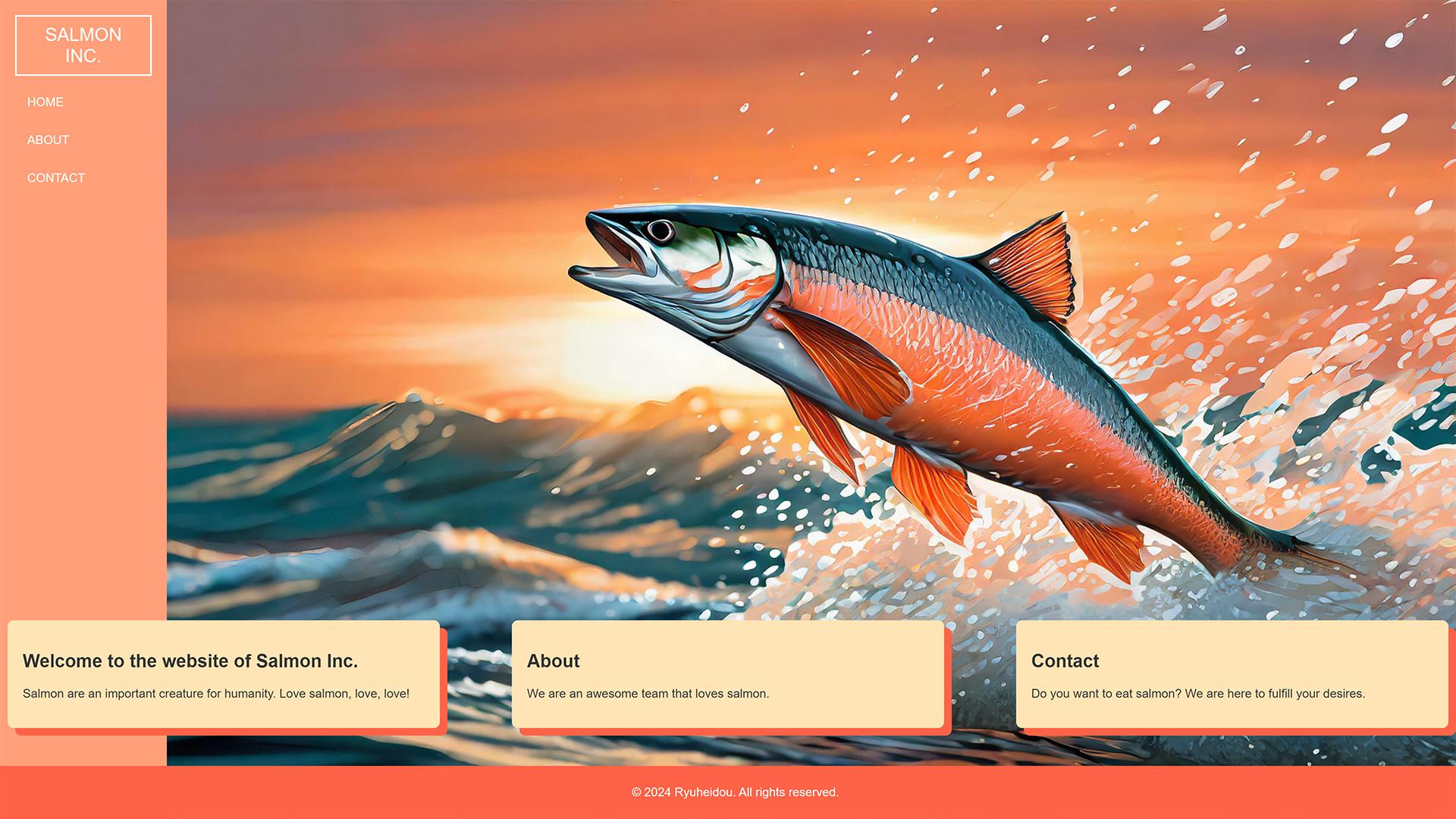
今回の「HTML&CSSでサイト制作」は、「サーモン大好き倶楽部」のウェブサイトです。
サンプルウェブサイト02

使用画像のダウンロードはこちら
index.html (完成データ)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ウェブサイトサンプル02</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="sidebar">
<div class="logo">SALMON<br />INC.</div>
<nav>
<ul>
<li><a href="#home"><span>HOME</span></a></li>
<li><a href="#about"><span>ABOUT</span></a></li>
<li><a href="#contact"><span>CONTACT</span></a></li>
</ul>
</nav>
</div>
<div class="content">
<div class="flex-container">
<section id="home">
<h1>Welcome to the website of Salmon Inc.</h1>
<p>Salmon are an important creature for humanity. Love salmon, love, love!</p>
</section>
<section id="about">
<h2>About</h2>
<p>We are an awesome team that loves salmon.</p>
</section>
<section id="contact">
<h2>Contact</h2>
<p>Do you want to eat salmon? We are here to fulfill your desires.</p>
</section>
</div>
</div>
<footer>
<p>© 2024 Ryuheidou. All rights reserved.</p>
</footer>
</body>
</html>style.css (完成データ)
/* 変数 */
:root {
--sidebar-bg-color: #FFA07A;
--sidebar-text-color: #FFFFFF;
--content-bg-color: #FFDAB9;
--content-text-color: #333333;
--link-color: #FF4500;
--sidebar-width: 220px;
--footer-bg-color: #FF6347;
--footer-text-color: #FFFFFF;
}
body,
html {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
color: var(--content-text-color);
}
/* メニュー */
.sidebar {
position: fixed;
top: 0;
left: 0;
width: var(--sidebar-width);
height: 100%;
background-color: var(--sidebar-bg-color);
padding: 20px;
box-sizing: border-box;
}
.logo {
font-size: 24px;
color: var(--sidebar-text-color);
text-align: center;
border: 2px solid var(--sidebar-text-color);
padding: 10px;
margin-bottom: 20px;
}
.sidebar nav ul {
list-style-type: none;
padding: 0;
}
.sidebar nav ul li {
margin-bottom: 20px;
}
.sidebar nav ul li a {
text-decoration: none;
color: var(--sidebar-text-color);
display: block;
position: relative;
overflow: hidden;
z-index: 1;
padding: 6px 16px;
}
.sidebar nav ul li a span {
position: relative;
z-index: 2;
}
.sidebar nav ul li a::before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: black;
transform: scaleX(0);
transform-origin: left;
transition: transform 0.5s ease-in-out;
z-index: -1;
}
.sidebar nav ul li a:hover::before {
transform: scaleX(1);
}
/* コンテンツ */
.content {
margin-left: var(--sidebar-width);
padding: 20px;
background-color: var(--content-bg-color);
background-image: url('../images/sample_img02.webp');
background-size: cover;
background-position: center;
max-width: 100%;
min-height: 100vh;
}
.content section {
background-color: #FFE4B5;
padding: 20px;
margin: 20px 0;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
border-radius: 8px;
}
.flex-container {
display: flex;
justify-content: space-between;
position: absolute;
right: 10px;
left: 10px;
bottom: 100px;
}
.flex-container section {
width: 30%;
box-sizing: border-box;
box-shadow: 10px 10px var(--footer-bg-color);
}
/* フッター */
footer {
background-color: var(--footer-bg-color);
color: var(--footer-text-color);
text-align: center;
padding: 10px;
position: fixed;
bottom: 0;
width: 100%;
}
/* スマホ指定 */
@media screen and (max-width: 600px) {
.sidebar {
width: 100%;
height: auto;
position: relative;
}
.sidebar nav ul {
display: flex;
flex-direction: row;
justify-content: space-around;
margin: 0;
}
.sidebar nav ul li {
display: inline-block;
}
.content {
margin: 0;
padding: 10px;
}
.flex-container {
flex-direction: column;
position: relative;
right: 0px;
left: 0px;
bottom: 0px;
margin: 10px;
}
.flex-container section {
width: 100%;
}
footer {
width: 100%;
position: relative;
}
}HTML解説
<!DOCTYPE html><!DOCTYPE html>は、HTML文書の最初に来る宣言で、その文書がHTML5を使って書かれていることをブラウザに伝えるためのものです。この宣言によって、ブラウザは文書を正しいモードでレンダリングすることができます。
<html lang="ja"><html lang=”ja”>タグは、HTML文書全体が日本語で書かれていることを示すために使用されます。<html>タグはHTML文書のルート要素であり、文書の内容を含むコンテナとして機能します。「lang=”ja”」属性は、その文書または要素が使用する主要な言語が日本語であることをブラウザや検索エンジンに伝えるために使用されます。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ウェブサイトサンプル02</title>
<link rel="stylesheet" href="./css/style.css">
</head>- <head>タグは、HTML文書のメタデータ(文書自体についてのデータ)を含む部分を定義します。<head>セクションには、文書のタイトル、文字セットの定義、外部リソースへのリンク(CSSファイルやJavaScriptファイルなど)、メタタグ(ページの説明やキーワードなどのSEOに関連する情報を含む)などが含まれます。
- <meta charset=”UTF-8″>は、文書がUTF-8文字セットを使用していることを指定します。これは国際的なコンテンツを扱う際に広く推奨される設定です。
- <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>は、ページがモバイルデバイス上で適切に表示されるようにするための重要なメタタグです。これにより、ページのレイアウトがデバイスの画面幅に応じて調整されます。
- <title>ウェブサイトサンプル01</title>は、文書に外部CSSファイルをリンクするために使用されます。これにより、ページのスタイルを定義します。
- <link rel=”stylesheet” href=”./css/style.css”>は、文書に外部CSSファイルをリンクするために使用されます。これにより、ページのスタイルを定義します。
<head>セクションは、ページの機能性、アクセシビリティ、SEOに重要な役割を果たします。
<body>- <body>タグは、HTML文書のコンテンツ部分、つまりブラウザに表示される部分を囲むために使用されます。このセクションには、テキスト、画像、リンク、リスト、テーブル、フォームなど、ユーザーが直接見ることができるすべてのコンテンツが含まれます。
<div class="sidebar">- <div class=”sidebar”>は、HTMLの一部で、ウェブページ上にサイドバーとして機能するコンテンツ領域を定義しています。このdivタグはクラス属性を使用してsidebarという名前のクラスに属していることを示し、これによりCSSを通じて特定のスタイルを適用することができます。
<div class="logo">SALMON<br />INC.</div>- <div class=”logo”>SALMON<br />INC.</div>はHTMLコードの一部で、ウェブサイトのロゴ部分を表しています。このdivタグにはlogoというクラスが割り当てられており、CSSを通じて特定のスタイル(例えば、フォントサイズ、色、配置など)を適用することが可能です。このロゴは”SALMON”と”INC.”という2行のテキストで構成されており、<br />タグによって改行されています。このロゴはサイドバーの一番上に配置され、ウェブサイトのブランドやアイデンティティを訪問者に伝える役割を果たします。
<nav>- <nav>タグはHTML5で導入されたもので、ウェブページ内のナビゲーションリンクを囲むために使用されます。主にメインメニュー、目次、索引などのナビゲーションを提供するセクションを示すのに役立ちます。このタグによって、ウェブページの構造がより明確になり、検索エンジンやスクリーンリーダーのような支援技術がページを解析しやすくなります。
<ul>
<li><a href="#home"><span>HOME</span></a></li>
<li><a href="#about"><span>ABOUT</span></a></li>
<li><a href="#contact"><span>CONTACT</span></a></li>
</ul>このHTMLコードは、ウェブページのナビゲーションメニューを構成するためのリストです。<ul>タグは順序なしリストを作成し、その中に含まれる<li>タグはリストアイテム(ここではナビゲーションの各項目)を表します。各リストアイテムには<a>タグ(アンカータグ)が含まれており、これはハイパーリンクを作成します。href属性によって、リンク先のセクションが指定されています(例えば#homeはページ内の「home」というIDを持つセクションへのリンクです)
- <span>タグはテキストに追加のスタイルを適用するため、またはセマンティックな理由でテキストを囲むために使われますが、このコンテキストでは主にスタイルの目的で使用されていると思われます。このリストによって、ユーザーは「HOME」「ABOUT」「CONTACT」というラベルのついたナビゲーションリンクを通じて、サイト内の異なるセクションに簡単にアクセスできます。
<div class="content">- <div class=”content”>タグは、ウェブページのメインコンテンツを囲むために使われるHTML要素です。このdivにクラス名contentが割り当てられており、CSSスタイルシートを使用して特定のスタイリングを適用できるようになっています。通常、このセクションにはウェブサイトの主要な情報、記事、画像など、訪問者に表示したいコンテンツが含まれます。
<div class="flex-container">
<section id="home">
<h1>Welcome to the website of Salmon Inc.</h1>
<p>Salmon are an important creature for humanity. Love salmon, love, love!</p>
</section>
<section id="about">
<h2>About</h2>
<p>We are an awesome team that loves salmon.</p>
</section>
<section id="contact">
<h2>Contact</h2>
<p>Do you want to eat salmon? We are here to fulfill your desires.</p>
</section>
</div>- <div class=”flex-container”>とその中に含まれるタグは、ウェブサイトの主要なコンテンツセクションを構造化し、スタイルを適用するために使われています。flex-containerクラスは、CSSフレックスボックスレイアウトを使用してこれらのセクションを柔軟に配置することを意図しています。フレックスボックスは、コンテナ内のアイテムのレイアウトを効率的に制御するためのモダンなCSSテクニックです。ここでは、<section>タグを使用して異なるコンテンツブロックを定義しています。
- Homeセクション (id=”home”): サイトのイントロダクションやウェルカムメッセージが含まれます。ここでは「Salmon Inc.」へようこそというメッセージと、サーモンの重要性についての短いテキストが表示されています。
- Aboutセクション (id=”about”): 会社や組織の情報、目的、またはチームについての説明が含まれます。この例では、サーモンが大好きな素晴らしいチームであることが強調されています。
- Contactセクション (id=”contact”): 訪問者が会社や組織に連絡を取るための情報やフォームが含まれます。このセクションでは、サーモンを食べたい人々が連絡を取ることを奨励しています。
<footer>
<p>© 2024 Ryuheidou. All rights reserved.</p>
</footer>- <footer>タグは、ウェブページのフッター部分を定義するために使われるHTMLのセマンティック(意味論的)要素です。フッターは通常、著作権情報、連絡先情報、サイトマップへのリンク、プライバシーポリシーへのリンクなど、ページまたはサイト全体に関連する情報を含んでいます。
- この特定のフッターでは、<p>タグを使ってテキストコンテンツを含んでおり、「© 2024 Ryuheidou. All rights reserved.」というメッセージが含まれています。このメッセージは、著作権情報を示しており、「2024年 Ryuheidouによる著作権。全ての権利が保留されています。」と読むことができます。©は、著作権記号(©)をHTMLで表現するためのエンティティコードです。
- このフッターの目的は、訪問者にウェブサイトの著作権情報を明確に伝え、コンテンツの無断複製や使用に対する法的権利を保護することです。
CSS解説
:root {
--sidebar-bg-color: #FFA07A;
--sidebar-text-color: #FFFFFF;
--content-bg-color: #FFDAB9;
--content-text-color: #333333;
--link-color: #FF4500;
--sidebar-width: 220px;
--footer-bg-color: #FF6347;
--footer-text-color: #FFFFFF;
}:rootセレクタは、CSSのカスタムプロパティ(変数)を定義するのに使われます。このセレクタはドキュメントツリーのルート要素、つまりHTML文書における<html>タグを指します。ここで定義されたプロパティは、ウェブページ全体で再利用することができるため、デザインの一貫性を保つためや、テーマの色を簡単に変更するために役立ちます。
このコードスニペットでは、ウェブサイトの様々な要素に使用される色、サイドバーの幅、そしてテキストの色を含む複数のカスタムプロパティを定義しています
- –sidebar-bg-color: サイドバーの背景色を#FFA07A(ライトサーモン色)に設定します。
- –sidebar-text-color: サイドバーのテキスト色を#FFFFFF(白)に設定します。
- –content-bg-color: コンテンツ領域の背景色を#FFDAB9(ペーチパフ色)に設定します。
- –content-text-color: コンテンツのテキスト色を#333333(深いグレー)に設定します。
- –link-color: リンクの色を#FF4500(オレンジレッド色)に設定します。
- –sidebar-width: サイドバーの幅を220pxに設定します。
- –footer-bg-color: フッターの背景色を#FF6347(トマト色)に設定します。
- –footer-text-color: フッターのテキスト色を#FFFFFF(白)に設定します。
これらのプロパティは、CSS内の他のルールセットでvar(–property-name)の形式を使って参照されることで、ウェブページの様々な部分に適用されます。これにより、デザインを一元的に管理し、必要に応じて容易に変更することができます。
body,
html {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
color: var(--content-text-color);
}このCSSルールは、ウェブページ全体(bodyとhtmlタグに適用される)の基本的なスタイル設定を行っています。
- margin: 0; と padding: 0; は、ページの余白とパディングを0に設定しています。これにより、ブラウザによってデフォルトで適用される余白やパディングが取り除かれ、ページのレイアウトをより正確に制御できるようになります。
- font-family: Arial, sans-serif; は、ウェブページのテキストに使用されるフォントを指定しています。この場合、Arialフォントが優先され、それが利用できない場合はどんなサンセリフフォントでも良いという指定になっています。これにより、テキストの読みやすさと視覚的な一貫性が保たれます。
- color: var(–content-text-color); は、テキストの色を指定していますが、ここでは:rootセレクタで定義されたカスタムプロパティ–content-text-colorを使用しています。これにより、ウェブサイトのテキスト色を一元的に管理し、必要に応じて簡単に変更できるようになります。このカスタムプロパティの値は#333333(深いグレー)で、ウェブページ全体のテキストにこの色が適用されます。
.sidebar {
position: fixed;
top: 0;
left: 0;
width: var(--sidebar-width);
height: 100%;
background-color: var(--sidebar-bg-color);
padding: 20px;
box-sizing: border-box;
}
.logo {
font-size: 24px;
color: var(--sidebar-text-color);
text-align: center;
border: 2px solid var(--sidebar-text-color);
padding: 10px;
margin-bottom: 20px;
}
.sidebar nav ul {
list-style-type: none;
padding: 0;
}
.sidebar nav ul li {
margin-bottom: 20px;
}
.sidebar nav ul li a {
text-decoration: none;
color: var(--sidebar-text-color);
display: block;
position: relative;
overflow: hidden;
z-index: 1;
padding: 6px 16px;
}
.sidebar nav ul li a span {
position: relative;
z-index: 2;
}
.sidebar nav ul li a::before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: black;
transform: scaleX(0);
transform-origin: left;
transition: transform 0.5s ease-in-out;
z-index: -1;
}
.sidebar nav ul li a:hover::before {
transform: scaleX(1);
}このCSSコードは、ウェブサイトのサイドバーとそのナビゲーションメニューのスタイルを定義しています。
- .sidebar: サイドバーのコンテナに関するスタイルを設定します。これには位置(position: fixed;で画面の左上に固定)、幅(var(–sidebar-width)でカスタムプロパティから取得)、高さ(100%で全画面の高さ)、背景色(var(–sidebar-bg-color)でカスタムプロパティから取得)、パディング(20px)、そしてボックスのサイズ計算方法(box-sizing: border-box;)が含まれます。
- .logo: サイドバー内のロゴ部分に関するスタイルを設定します。フォントサイズ、テキスト色(var(–sidebar-text-color))、テキストの中央揃え、テキストの周りに2pxの線で囲む(色はvar(–sidebar-text-color))、パディング、下部の余白が設定されています。
- .sidebar nav ul: ナビゲーションリスト(<ul>)に関するスタイルを設定します。リストスタイルをなしにし、パディングを0に設定しています。
- .sidebar nav ul li: リストアイテム(<li>)に関するスタイルを設定します。下部の余白を20pxにしています。
- .sidebar nav ul li a: ナビゲーションリンク(<a>)に関するスタイルを設定します。テキストの装飾をなしにし、テキスト色をvar(–sidebar-text-color)で設定、ブロック表示にし、位置関係を相対的に設定しています。さらに、パディングを追加してリンクのクリック領域を調整しています。
- .sidebar nav ul li a span: リンク内の<span>要素に関するスタイルを設定します。位置関係を相対的にしています。
- .sidebar nav ul li a::before: リンクにホバーされたときのアニメーション効果を実現するための疑似要素スタイルを設定します。この疑似要素はリンクの全面に黒背景を配置し、横方向に拡大するアニメーションを設定しています(初期状態ではscaleX(0)で見えない状態にしてあり、ホバー時にscaleX(1)で全面に広がります)
.content {
margin-left: var(--sidebar-width);
padding: 20px;
background-color: var(--content-bg-color);
background-image: url('../images/sample_img02.webp');
background-size: cover;
background-position: center;
max-width: 100%;
min-height: 100vh;
}
このCSSコードは、ウェブサイトのコンテンツエリアのスタイルを定義しています。
- margin-left: var(–sidebar-width);は、サイドバーの幅に合わせてコンテンツの左側にマージンを設定します。これにより、サイドバーとコンテンツが重ならないようにします。
- padding: 20px;は、コンテンツ内部の周囲にパディングを追加し、テキストやその他の要素が境界から適切な距離を保つようにします。
- background-color: var(–content-bg-color);は、コンテンツの背景色をカスタムプロパティから設定します。
- background-image: url(‘../images/sample_img02.webp’);は、コンテンツエリアに背景画像を設定します。
- background-size: cover;は、背景画像がコンテンツエリア全体を覆うように調整します。
- background-position: center;は、背景画像がコンテンツエリアの中央に配置されるようにします。
- max-width: 100%;とmin-height: 100vh;は、コンテンツエリアがブラウザのビューポートに対して最適なサイズになるように制限します。
.content section {
background-color: #FFE4B5;
padding: 20px;
margin: 20px 0;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
border-radius: 8px;
}各セクションに対して背景色、パディング、マージン、ボックスシャドウ、および角の丸みを指定しています。これらのスタイルは、セクションがビジュアル的に区切られ、読みやすくなるように役立ちます。
.flex-container {
display: flex;
justify-content: space-between;
position: absolute;
right: 10px;
left: 10px;
bottom: 100px;
}- フレックスボックスを使用して、その子要素(ここではsectionタグ)を柔軟に配置します。
- display: flex;は、フレックスコンテナを定義し、子要素のレイアウト方法をフレックスボックスモデルに設定します。
- justify-content: space-between;は、各セクション間に均等な間隔を設けます。
- position: absolute;とその他の位置指定は、コンテンツ内で特定の位置にフレックスコンテナを配置します。
.flex-container section {
width: 30%;
box-sizing: border-box;
box-shadow: 10px 10px var(--footer-bg-color);
}- フレックスコンテナ内の各セクションに対する幅、ボックスサイズの計算方法、およびボックスシャドウを指定しています。これにより、コンテンツの各部分が一貫したスタイルを持ち、視覚的に魅力的なレイアウトを形成します。
footer {
background-color: var(--footer-bg-color);
color: var(--footer-text-color);
text-align: center;
padding: 10px;
position: fixed;
bottom: 0;
width: 100%;
}このCSSルールは、ウェブページの<footer>要素に適用されるスタイルを定義しています。
- background-color: var(–footer-bg-color);は、フッターの背景色をカスタムプロパティで指定された値に設定します。このカスタムプロパティは:rootセレクタで定義されており、ウェブページの一貫したデザインテーマを保持するために使用されます。
- color: var(–footer-text-color);は、フッター内のテキスト色を同じくカスタムプロパティで指定された値に設定します。
- text-align: center;は、フッター内のテキストを中央揃えにします。
- padding: 10px;は、フッター内部のコンテンツに対して上下左右に10ピクセルのパディングを追加します。これにより、テキストやその他の要素がフッターの端から適切な距離を保つようになります。
- position: fixed;は、フッターをブラウザウィンドウの底部に固定します。これにより、ページのスクロールに関わらず、フッターは常に表示されるようになります。
- bottom: 0;は、フッターをブラウザの下端に配置します。
- width: 100%;は、フッターの幅をブラウザウィンドウの全幅に拡張します。
これらのスタイル指定により、フッターは視覚的に目立ち、ウェブページの構造の一部として機能的な役割を果たすようになります。フッターはウェブページの下部に固定され、著作権情報やその他の全般的な情報を表示するための領域として使用されます。
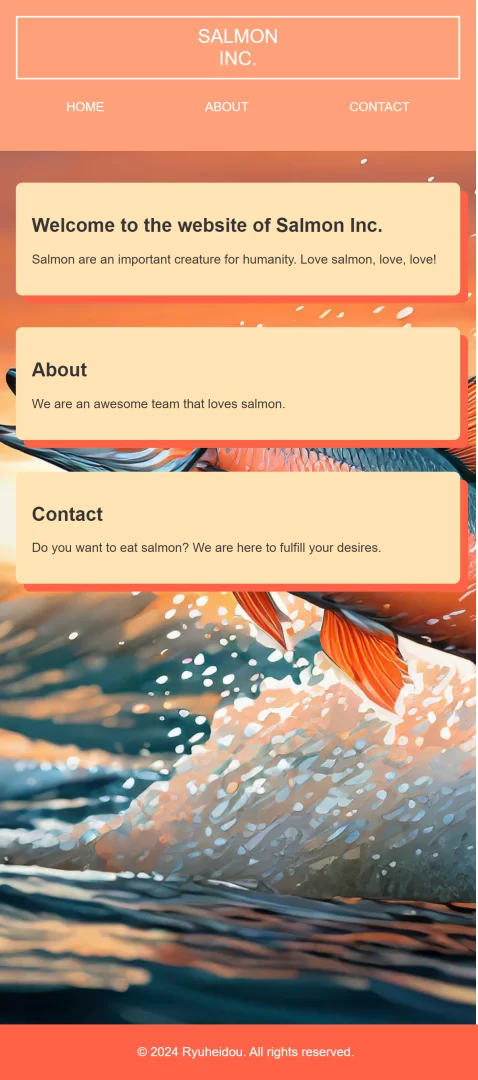
スマホレスポンシブ

@media screen and (max-width: 600px) {
.sidebar {
width: 100%;
height: auto;
position: relative;
}
.sidebar nav ul {
display: flex;
flex-direction: row;
justify-content: space-around;
margin: 0;
}
.sidebar nav ul li {
display: inline-block;
}
.content {
margin: 0;
padding: 10px;
}
.flex-container {
flex-direction: column;
position: relative;
right: 0px;
left: 0px;
bottom: 0px;
margin: 10px;
}
.flex-container section {
width: 100%;
}
footer {
width: 100%;
position: relative;
}
}.sidebar
- 幅を100%に設定してフルスクリーン表示にし、高さをautoに変更して内容に合わせて自動調整します。
- 位置をposition: relative;に変更して、通常のドキュメントフローに戻します。
.sidebar nav ul
- ナビゲーションリストをフレックスボックスに変更し、項目を水平方向(flex-direction: row;)に並べます。
- 項目間の余白を均等に配分する(justify-content: space-around;)ことで、画面の幅に応じて動的にレイアウトします。
.sidebar nav ul li
- リストアイテムをインラインブロック要素として表示し、水平方向に並べることができます。
.content
- マージンを0に設定し、パディングを10ピクセルに調整してコンテンツエリアのレイアウトを最適化します。
.flex-container
- flex-direction: column;を設定して子要素を垂直方向に並べ、スクリーンサイズが小さいデバイスでの表示を改善します。
- 位置をposition: relative;に設定し、他の位置指定プロパティ(right, left, bottom)を0に設定して、通常のフローに従います。
- マージンを10ピクセルに設定して適切な間隔を確保します。
.flex-containerr section
- セクションの幅を100%に設定して、コンテナの幅全体を使用します。
footer
- セクションの幅を100%に設定して、コンテナの幅全体を使用します。
- 位置をposition: relative;に変更して、通常のドキュメントフローに従うようにします。
これらのスタイル変更により、ウェブサイトはスマートフォンやタブレットなど、画面サイズが小さいデバイス上での閲覧に適したレイアウトに自動的に調整されます。このようなレスポンシブデザインは、ユーザーが異なるデバイスからアクセスした際に最適な閲覧体験を提供するために重要です。
さいごに
お疲れさまでした。これで今回の【HTML&CSSでサイト制作】サンプルサイト02の作り方は終了です。
これからも竜平堂をよろしくお願いいたします。