はじめに
どうもこんにちは、ちんまりウェブデザイナーをやっている西野竜平です。
今回から「HTML&CSSでサイト制作」を始めたいと思います。皆様のウェブサイト制作の練習になれば幸いです。
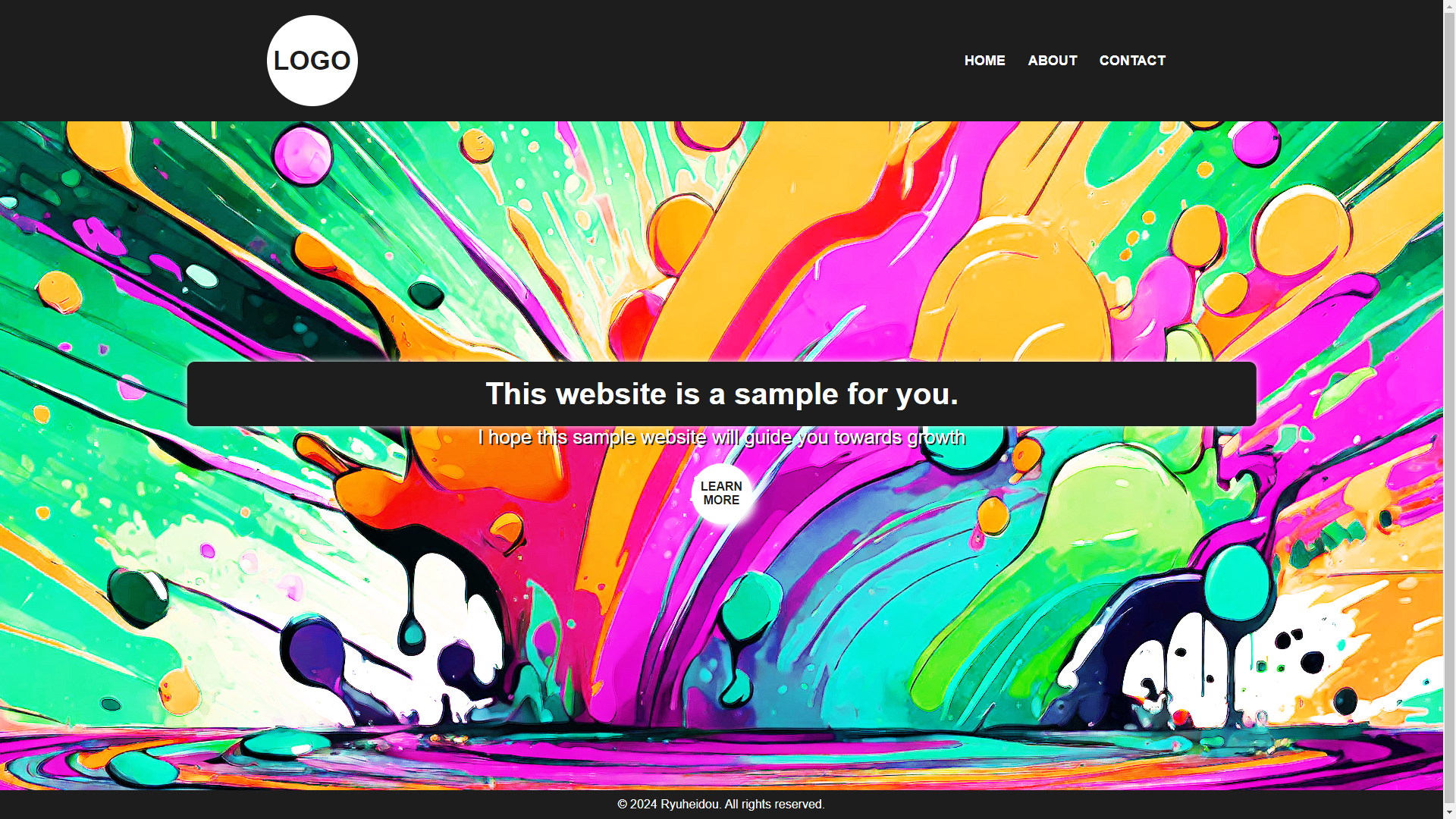
サンプルウェブサイト01

index.html (完成データ)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ウェブサイトサンプル01</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<nav>
<div class="menu">
<div class="menu-logo">
<a href="#">LOGO</a>
</div>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</div>
</nav>
<main>
<div class="top-image"><img src="./images/sample_img01.webp" alt="Top Image"></div>
<div class="top-description">
<h1>This website is a sample for you.</h1>
<p>I hope this sample website will guide you towards growth</p>
<div class="top-button"><a href="#">LEARN MORE</a></div>
</div>
</main>
<footer>
<div class="footer-content">
<p>© 2024 Ryuheidou. All rights reserved.</p>
</div>
</footer>
</body>
</html>style.css (完成データ)
/* 変数 */
:root {
--main-white: #FFFFFF;
--main-black: #1D1D1D;
--link-blue: #7F7FFE;
}
body {
font-family: Arial, sans-serif;
margin: 0;
}
/* メニュー */
nav {
background-color: var(--main-black);
padding: 10px 0;
position: fixed;
width: 100%;
z-index: 1;
}
.menu {
align-items: center;
display: flex;
justify-content: space-between;
margin: auto;
max-width: 1200px;
padding: 10px 20px;
}
.menu-logo {
background-color: var(--main-white);
border-radius: 50%;
height: 120px;
line-height: 120px;
text-align: center;
width: 120px;
}
.menu-logo a {
color: var(--main-black);
display: block;
font-size: 35px;
font-weight: 700;
text-decoration: none;
transition: color 0.3s ease;
}
.menu-logo a:hover {
color: var(--link-blue);
}
.menu ul {
display: flex;
list-style: none;
padding: 0;
}
.menu ul li a {
color: var(--main-white);
font-size: 18px;
font-weight: 700;
padding: 10px 15px;
text-decoration: none;
transition: color 0.3s ease;
}
.menu ul li a:hover {
color: var(--link-blue);
}
/* コンテンツ */
.top-image img {
height: 100vh;
object-fit: cover;
width: 100%;
}
.top-description {
left: 50%;
position: absolute;
top: 55%;
transform: translate(-50%, -50%);
width: 80%;
}
.top-description h1 {
background-color: var(--main-black);
border-radius: 10px;
box-shadow: 0 0 10px var(--main-white);
color: var(--main-white);
font-size: 2.5rem;
margin: auto;
padding: 20px;
text-align: center;
width: 90%;
}
.top-description p {
color: var(--main-white);
font-size: 1.6rem;
margin: auto;
text-align: center;
text-shadow: 2px 2px 0 var(--main-black);
width: 90%;
}
.top-button {
align-items: center;
background-color: var(--main-white);
border-radius: 50%;
box-shadow: 6px 6px 10px var(--main-white);
display: flex;
justify-content: center;
height: 80px;
margin: 20px auto;
transition: box-shadow 0.2s ease;
width: 80px;
}
.top-button a {
color: var(--main-black);
font-size: 16px;
font-weight: 700;
text-decoration: none;
text-align: center;
}
.top-button:hover {
box-shadow: 1px 1px 4px var(--main-white);
}
/* フッター */
footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color: var(--main-black);
color: var(--main-white);
text-align: center;
padding: 10px 0;
}
.footer-content p {
margin: 0;
font-size: 16px;
}HTML解説
<!DOCTYPE html><!DOCTYPE html>は、HTML文書の最初に来る宣言で、その文書がHTML5を使って書かれていることをブラウザに伝えるためのものです。この宣言によって、ブラウザは文書を正しいモードでレンダリングすることができます。
<html lang="ja"><html lang=”ja”>タグは、HTML文書全体が日本語で書かれていることを示すために使用されます。<html>タグはHTML文書のルート要素であり、文書の内容を含むコンテナとして機能します。「lang=”ja”」属性は、その文書または要素が使用する主要な言語が日本語であることをブラウザや検索エンジンに伝えるために使用されます。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ウェブサイトサンプル01</title>
<link rel="stylesheet" href="./css/style.css">
</head>- <head>タグは、HTML文書のメタデータ(文書自体についてのデータ)を含む部分を定義します。<head>セクションには、文書のタイトル、文字セットの定義、外部リソースへのリンク(CSSファイルやJavaScriptファイルなど)、メタタグ(ページの説明やキーワードなどのSEOに関連する情報を含む)などが含まれます。
- <meta charset=”UTF-8″>は、文書がUTF-8文字セットを使用していることを指定します。これは国際的なコンテンツを扱う際に広く推奨される設定です。
- <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>は、ページがモバイルデバイス上で適切に表示されるようにするための重要なメタタグです。これにより、ページのレイアウトがデバイスの画面幅に応じて調整されます。
- <title>ウェブサイトサンプル01</title>は、文書に外部CSSファイルをリンクするために使用されます。これにより、ページのスタイルを定義します。
- <link rel=”stylesheet” href=”./css/style.css”>は、文書に外部CSSファイルをリンクするために使用されます。これにより、ページのスタイルを定義します。
<head>セクションは、ページの機能性、アクセシビリティ、SEOに重要な役割を果たします。
<body>- <body>タグは、HTML文書のコンテンツ部分、つまりブラウザに表示される部分を囲むために使用されます。このセクションには、テキスト、画像、リンク、リスト、テーブル、フォームなど、ユーザーが直接見ることができるすべてのコンテンツが含まれます。
<nav>- <nav>タグはHTML5で導入されたセマンティック(意味を持つ)タグの一つで、ナビゲーションリンクを定義するために使用されます。このタグは、ウェブサイト内の主要なナビゲーションエリアをマークアップする際に役立ちます。例えば、メニューバー、目次、ページ間を移動するためのリンク集などがこれに該当します。<nav>要素を使用することで、ウェブページの構造がより明確になり、検索エンジンやスクリーンリーダーがページを解析する際にナビゲーション部分を容易に識別できるようになります。これにより、アクセシビリティとSEO(検索エンジン最適化)が向上します。
<div class="menu">
<div class="menu-logo">
<a href="#">LOGO</a>
</div>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</div>このHTMLコードは、ウェブページのメニューバーを構築するためのコードです。<div>グを使ってメニュー全体とその中のロゴ部分をグループ化しており、ナビゲーションリンクは順序なしリスト<ul>で整理されています。ここでは、CSSクラス(class属性)を使用して、スタイルを適用するためのフックとしています。
- <div class=”menu”>はメニューバー全体を囲むコンテナです。この<div>には、「.menu」というクラスが割り当てられており、CSSでこのクラスにスタイルを指定することでメニューバーの見た目をカスタマイズできます。
- <div class=”menu-logo”>はメニューバー内のロゴ部分を囲むコンテナです。ここにはロゴを表示するためのリンク(<a href=”#”>LOGO</a>)が含まれています。「href=”#”」は実際のリンク先がまだ定まっていない為、「#」にしています。
- <ul>とその中の<li>要素は、メニュー項目をリストアップするために使用されます。各メニュー項目(HOME、ABOUT、CONTACT)は<a>タグでリンクされており、ユーザーがこれらのリンクをクリックすると、関連するページセクションまたは別のページにナビゲートされます。
<main>- <main>グはHTML5で導入されたセマンティック(意味を持つ)タグの一つで、ウェブページのメインコンテンツを囲むために使用されます。このタグは、ページの中心的なトピックやコンテンツが含まれるセクションを明示的に示すために役立ちます。<main>要素の使用により、ウェブページの構造がより明確になり、検索エンジンやアクセシビリティツールがメインコンテンツを容易に識別できるようになります。
<main>タグは、ページ内で一度だけ使用されるべきであり、サイドバー、フッター、ナビゲーションリンクなど、メインコンテンツ以外の要素を含むべきではありません。
<div class="top-image"><img src="./images/sample_img01.webp" alt="Top Image"></div>
<div class="top-description">
<h1>This website is a sample for you.</h1>
<p>I hope this sample website will guide you towards growth</p>
<div class="top-button"><a href="#">LEARN MORE</a></div>
</div>このHTMLコードは、ウェブページのトップセクションのレイアウトを示しています。このセクションは、大きなイメージ(トップイメージ)、見出し(サイトの目的やメインメッセージを伝える)、説明文、そして「LEARN MORE」などの行動を促すボタンから構成されています。この構造は、訪問者の注目を引き、ウェブサイトの主な目的やメリットをすぐに伝えるためによく使用されます。
- <div class=”top-image”>この「div」は、トップイメージを含み、<img>タグを使用して画像を表示します。「src」属性は画像ファイルのパスを指定し、「alt」属性は画像が表示されない場合や視覚障害者が使用するスクリーンリーダー用の代替テキストを提供します。ここでは、「./images/sample_img01.webp」というパスでWebPフォーマットの画像が指定されています。
- <div class=”top-description”>この「div」はウェブサイトの紹介文を含みます。<h1>タグでウェブサイトの主題を大きく表示し、<p>タグでそれを補足する説明文を提供しています。この部分は、ウェブサイトの目的や訪問者に伝えたいメインメッセージを伝えるのに役立ちます。
- <div class=”top-button”>「LEARN MORE」のテキストが含まれるリンクを含むボタンを示します。このリンクは、訪問者がクリックすることで、ウェブサイト内の別のページへ導かれるか、追加情報を得られるセクションへスクロールダウンするために使われます。このようなボタンは、ユーザーに次のアクションを促す「コール・トゥ・アクション(CTA)」として機能します。
<footer>
<div class="footer-content">
<p>© 2024 Ryuheidou. All rights reserved.</p>
</div>
</footer>このHTMLコードは、ウェブページのフッター(footer)部分を定義しています。フッターはページの最下部に配置され、著作権情報、連絡先情報、ナビゲーションリンクなど、サイトに関する追加情報を提供するためによく使用されます。
- <footer>タグは、ウェブページのフッター部分を意味的に区別するためにHTML5で導入されたセマンティック(意味を持つ)タグです。これにより、ウェブページの内容の最下部にあるセクションを示します。
- <div class=”footer-content”>は、フッター内のコンテンツを囲むための「div」要素です。この「div」には「footer-content」というクラスが割り当てられており、CSSを使用してこのクラスにスタイルを適用することで、フッターの見た目をカスタマイズできます。
- <p>© 2024 Ryuheidou. All rights reserved.</p>は、ページの著作権情報を含む段落です。「©」は著作権記号(©)を表すHTMLエンティティです。
CSS解説
:root {
--main-white: #FFFFFF;
--main-black: #1D1D1D;
--link-blue: #7F7FFE;
}このCSSコードは、CSSカスタムプロパティ(変数)を定義しています。「:root」セレクタは、HTML文書のルート要素(通常は<html>タグ)を指し、このセレクタで定義されたCSSカスタムプロパティは文書全体で使用できるようになります。ここで定義されている変数は、ウェブページの色のテーマを統一し、簡単に管理するために使われます。
- 「–main-white: #FFFFFF;」 主要な白色。背景色やテキスト色として使用されることが多いです。
- 「–main-black: #1D1D1D;」 主要な黒色。より深みのある黒色で、テキストや背景色に使用することでコントラストを生み出します。
- 「–link-blue: #7F7FFE;」 リンクの色として使用される青色。この色はウェブサイトのリンクに統一感を持たせるのに役立ちます。
CSSカスタムプロパティを使用することで、デザインの変更が必要になった場合に、この「:root」ブロック内で色の値を一か所だけ更新すれば、関連するすべてのスタイルが自動的に更新されます。これにより、大規模なスタイルシートを効率的に管理することが可能になります。
body {
font-family: Arial, sans-serif;
margin: 0;
}
このCSSコードは、ウェブページ全体に適用される基本的なスタイルを設定しています。具体的には、以下の2つのプロパティをbody要素に適用しています。
- 「font-family: Arial, sans-serif;」このプロパティは、ウェブページのテキストに使用されるフォントファミリーを指定します。まずArialフォントを使用し、もしそれが利用不可能な場合は、サンセリフ系のデフォルトフォント(ブラウザやシステムによって異なる)を使用するようにブラウザに指示します。Arialはクリーンで読みやすいフォントであり、多くのシステムで広くサポートされているため、ウェブデザインでよく使われます。
- 「margin: 0;」このプロパティは、body要素の周囲のマージン(余白)を0に設定します。多くのブラウザはデフォルトで「body」にマージンを設定しているため、ページの端とコンテンツの間に余白ができます。このスタイルにより、ページのコンテンツがブラウザウィンドウの端から始まるようになり、ウェブページにより統一感のあるレイアウトを提供します。
nav {
background-color: var(--main-black);
padding: 10px 0;
position: fixed;
width: 100%;
z-index: 1;
}このCSSコードは、ウェブページのナビゲーションバー(nav要素)にスタイルを適用するためのものです。
- 「background-color: var(–main-black);」ナビゲーションバーの背景色に、:rootで定義したカスタムプロパティ–main-blackの色(#1D1D1D)を適用します。これにより、ナビゲーションバーに深い黒色の背景が設定され、ページの他の要素と区別されます。
- 「padding: 10px 0;」ナビゲーションバーの上下に10ピクセルのパディングを追加し、左右にはパディングを追加しません。これにより、ナビゲーションバー内のリンクやロゴに適切な空間が生まれ、視覚的に快適になります。
- 「position: fixed;」ナビゲーションバーを画面上の固定位置に配置します。これにより、ユーザーがページをスクロールしても、ナビゲーションバーが常に画面の上部に表示され続けるため、いつでも簡単にナビゲーションが可能になります。
- 「width: 100%;」ナビゲーションバーの幅をブラウザウィンドウの幅全体に拡張します。これにより、様々なデバイスや画面サイズでの表示に柔軟に対応し、一貫した外観を保ちます。
- 「z-index: 1;」ナビゲーションバーのz-indexを1に設定し、ページ上の他の要素よりも前面に表示されるようにします。これは特に、position: fixed;を使用している場合に重要で、ナビゲーションバーが他のコンテンツに隠れることなく、常に最前面に表示されることを保証します。
.menu {
align-items: center;
display: flex;
justify-content: space-between;
margin: auto;
max-width: 1200px;
padding: 10px 20px;
}このCSSコードは、「.menu」クラスにスタイルを適用し、ウェブページのナビゲーションバーやメニューバー内のアイテムを整理するためのものです。
- 「align-items: center;」このプロパティはFlexboxコンテナ内のアイテムを垂直方向(クロス軸)の中心に配置します。つまり、メニューアイテムが垂直方向に中央揃えされるようになります。
- 「display: flex;」このプロパティは、「.menu」クラスが適用された要素をFlexboxコンテナとして設定します。Flexboxは、アイテムの配置、整列、サイズ調整を柔軟に行うことができるモダンなCSSレイアウトモデルです。
- 「justify-content: space-between;」このプロパティは、Flexboxコンテナ内のアイテムを水平方向に均等に配置しますが、最初のアイテムはコンテナの左端に、最後のアイテムは右端に配置され、残りのアイテムは均等な間隔で分布します。これにより、メニューアイテム間に適切なスペースが確保され、見た目が整います。
- 「margin: auto;」このプロパティは、要素の外側の余白を自動で調整し、特に水平方向に中央揃えを行います。コンテナが「max-width」よりも広いビューポートに表示される場合、自動的に左右のマージンが調整され、中央に配置されます。
- 「max-width: 1200px;」このプロパティは、メニューの最大幅を1200ピクセルに制限します。これにより、大きな画面でもメニューの幅が過度に広がることがなく、デザインの整合性が保たれます。
- 「padding: 10px 20px;」このプロパティは、メニューの内側の余白を設定します。上下に10ピクセル、左右に20ピクセルのパディングが適用され、コンテンツとメニューの境界との間に適切なスペースが生まれます。
.menu-logo {
background-color: var(--main-white);
border-radius: 50%;
width: 120px;
height: 120px;
line-height: 120px;
text-align: center;
}
.menu-logo a {
color: var(--main-black);
display: block;
font-size: 35px;
font-weight: 700;
text-decoration: none;
transition: color 0.3s ease;
}
.menu-logo a:hover {
color: var(--link-blue);
}このCSSコードは、メニューバー内のロゴをスタイル化するためのものです。
「.menu-logo」クラス
- 「background-color: var(–main-white);」背景色を変数「–main-white」で指定された白色に設定します。
- 「border-radius: 50%;」円形の形状にするために、ボーダーラジウスを50%に設定します。
- 「width: 120px;」要素の幅を120ピクセルに設定します。
- 「height: 120px;」要素の高さを120ピクセルに設定します。
- 「line-height: 120px;」行の高さを120ピクセルに設定します。これにより、テキストが垂直方向に中央揃えされます。
- 「text-align: center;」テキストを水平方向に中央揃えにします。
「.menu-logo a 」セレクタ
- 「color: var(–main-black);」テキストの色を変数「–main-black」で指定された黒色に設定します。
- 「display: block;」リンクをブロックレベル要素に変更します。これにより、テキストの上下に余白ができ、クリック可能な領域が拡大します。
- 「font-size: 35px;」テキストのフォントサイズを35ピクセルに設定します。
- 「font-weight: 700;」テキストのフォントウェイト(太さ)を太字に設定します。
- 「text-decoration: none;」テキストの下線を非表示にします。
- 「transition: color 0.3s ease;」テキストの色が変化する際に、0.3秒かけて滑らかに変化するようにトランジションを設定します。
「.menu-logo a:hover」セレクタ
- 「color: var(–link-blue);」リンクにホバーした際のテキストの色を変数「–link-blue」で指定された青色に変更します。ホバー効果により、ユーザーがリンクにカーソルを合わせたときに視覚的なフィードバックを提供します。
.menu ul {
display: flex;
list-style: none;
padding: 0;
}
.menu ul li a {
color: var(--main-white);
font-size: 18px;
font-weight: 700;
padding: 10px 15px;
text-decoration: none;
transition: color 0.3s ease;
}
.menu ul li a:hover {
color: var(--link-blue);
}このCSSコードは、メニューバー内のリスト項目(メニューアイテム)にスタイルを適用します。
「.menu ul」セレクタ
- 「display: flex;」リスト内のアイテムをFlexboxとして配置します。これにより、リストアイテムが横並びに配置され、水平方向の間隔を調整できます。
- 「list-style: none;」デフォルトのリストスタイル(箇条書き)を非表示にします。
- 「padding: 0;」リストの内側の余白を0に設定します。
「.menu ul li a」セレクタ
- 「color: var(–main-white);」テキストの色を変数「–main-white」で指定された白色に設定します。
- 「font-size: 18px;」テキストのフォントサイズを18ピクセルに設定します。
- 「font-weight: 700;」テキストのフォントウェイト(太さ)を太字に設定します。
- 「padding: 10px 15px;」リンク内のテキストの上下左右に10ピクセルずつのパディングを設定します。これにより、リンクが見やすく、クリック可能な領域が拡大します。
- 「text-decoration: none;」テキストの下線を非表示にします。
- 「transition: color 0.3s ease;」テキストの色が変化する際に、0.3秒かけて滑らかに変化するようにトランジションを設定します。
「.menu ul li a:hover」セレクタ
- 「color: var(–link-blue);」リンクにホバーした際のテキストの色を変数「–link-blue」で指定された青色に変更します。ホバー時にリンクの色が変わり、ユーザーに視覚的なフィードバックを提供します。
.top-image img {
width: 100%;
height: 100vh;
object-fit: cover;
}このCSSコードは、トップセクション内のイメージにスタイルを適用しています。以下に各プロパティの説明を示します:
- 「width: 100%;」このプロパティは、イメージの幅をコンテナの幅に100%設定します。これにより、イメージはコンテナいっぱいに横に広がります。
- 「height: 100vh;」このプロパティは、イメージの高さをビューポートの高さ(viewport height、vh)に設定します。これにより、イメージはビューポートの高さいっぱいに表示されます。100vhはビューポートの高さを100%表しています。
- 「object-fit: cover;」このプロパティは、イメージがそのコンテナにどのようにフィットするかを指定します。coverは、イメージがコンテナに完全に収まり、アスペクト比を保ちつつコンテナを覆うように表示されるようにします。画像がコンテナよりも大きい場合はクリッピングされ、小さい場合は拡大されます。
.top-description {
left: 50%;
position: absolute;
top: 55%;
transform: translate(-50%, -50%);
width: 80%;
}
.top-description h1 {
background-color: var(--main-black);
border-radius: 10px;
box-shadow: 0 0 10px var(--main-white);
color: var(--main-white);
font-size: 2.5rem;
margin: auto;
padding: 20px;
text-align: center;
width: 90%;
}
.top-description p {
color: var(--main-white);
font-size: 1.6rem;
margin: auto;
text-align: center;
text-shadow: 2px 2px 0 var(--main-black);
width: 90%;
}このCSSコードは、トップセクション内の説明(テキスト)部分にスタイルを適用しています。
「.top-description」クラス
- 「left: 50%;」このプロパティは、要素の左端を親要素の左端から50%の位置に配置します。
- 「position: absolute;」このプロパティは、要素を通常のフローから取り外し、親要素に対して相対的な位置を指定します。
- 「top: 55%;」このプロパティは、要素の上端を親要素の上端から50%の位置に配置します。
- 「transform: translate(-50%, -50%);」このプロパティは、要素を中央揃えに配置します。-50%の値は、要素の自身の幅や高さの半分を引いているため、中央揃えが実現されます。
- 「width: 80%;」このプロパティは、要素の幅を親要素の80%に設定します。
「.top-description h1」セレクタ
- 「background-color: var(–main-black);」背景色を変数「–main-black」で指定された黒色に設定します。
- 「border-radius: 10px;」要素の角を10ピクセルの半径で丸くします。
- 「box-shadow: 0 0 10px var(–main-white);」要素に軽いボックスシャドウを追加します。「var(–main-white)」で指定された白色の色を使用しています。
- 「color: var(–main-white);」テキストの色を変数「–main-white」で指定された白色に設定します。
- 「font-size: 2.5rem;」テキストのフォントサイズを2.5リモートに設定します。
- 「margin: auto;」要素を水平方向に中央揃えにします。
- 「padding: 20px;」要素の内側に20ピクセルのパディングを追加します。
- 「text-align: center;」テキストを中央揃えにします。
- 「width: 90%;」要素の幅を親要素の90%に設定します。
「.top-description p」セレクタ
- 「color: var(–main-white);」テキストの色を変数「–main-white」で指定された白色に設定します。
- 「font-size: 1.6rem;」テキストのフォントサイズを1.6リモートに設定します。
- 「margin: auto;」要素を水平方向に中央揃えにします。
- 「text-align: center;」テキストを中央揃えにします。
- 「text-shadow: 2px 2px 0 var(–main-black);」テキストに2ピクセルのオフセットを持つ黒いテキストシャドウを追加します。
- 「width: 90%;」要素の幅を親要素の90%に設定します。
.top-button {
align-items: center;
background-color: var(--main-white);
border-radius: 50%;
box-shadow: 6px 6px 10px var(--main-white);
display: flex;
justify-content: center;
width: 80px;
height: 80px;
margin: 20px auto;
transition: box-shadow 0.2s ease;
}
.top-button a {
color: var(--main-black);
font-size: 16px;
font-weight: 700;
text-decoration: none;
text-align: center;
}
.top-button:hover {
box-shadow: 1px 1px 4px var(--main-white);
}このCSSコードは、トップセクション内の説明部分とボタンに対してスタイルを適用しています。
「.top-button」クラス
- 「align-items: center;」Flexboxコンテナ内のアイテムを垂直方向に中央揃えにします。
- 「background-color: var(–main-white);」背景色を変数「–main-white」で指定された白色に設定します。
- 「border-radius: 50%;」要素の角を半径50%で円形にします。
- 「box-shadow: 6px 6px 10px var(–main-white);」要素に6ピクセル右下にぼかし付きの白い影を付けます。
- 「display: flex;」Flexboxとして配置します。
- 「justify-content: center;」Flexboxコンテナ内のアイテムを水平方向に中央揃えにします。
- 「width: 80px;」要素の幅を80ピクセルに設定します。
- 「height: 80px;」要素の高さを80ピクセルに設定します。
- 「margin: 20px auto;」要素の外側の余白を上下に20ピクセル、左右は自動で中央揃えにします。
- 「transition: box-shadow 0.2s ease;」影の変化に0.2秒かけて滑らかに変化するトランジションを設定します。
「.top-button a」タグ
- 「color: var(–main-black);」テキストの色を変数「–main-black」で指定された黒色に設定します。
- 「font-size: 16px;」フォントサイズを16ピクセルに設定します。
- 「font-weight: 700;」テキストのフォントウェイト(太さ)を太字に設定します。
- 「text-decoration: none;」テキストの下線を非表示にします。
- 「text-align: center;」テキストを中央に配置します。
「.top-button:hover」セレクタ
- 「box-shadow: 1px 1px 4px var(–main-white);」ホバー時に要素に1ピクセル右下にぼかし付きの白い影を付けます。
footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color: var(--main-black);
color: var(--main-white);
text-align: center;
padding: 10px 0;
}
.footer-content p {
margin: 0;
font-size: 16px;
}このCSSコードは、ページのフッターに対してスタイルを適用しています。
「footer」タグ
- 「position: fixed;」ページのビューポート内で固定位置にフッターを配置します。
- 「left: 0;」フッターをビューポートの左端に配置します。
- 「bottom: 0;」フッターをビューポートの下端に配置します。
- 「width: 100%;」フッターの幅をビューポートの幅に100%に設定します。
- 「background-color: var(–main-black);」背景色を変数「–main-black」で指定された黒色に設定します。
- 「color: var(–main-white);」テキストの色を変数「–main-white」で指定された白色に設定します。
- 「text-align: center;」テキストを中央に配置します。
- 「padding: 10px 0;」フッター内側の余白を上下に10ピクセルずつ設定します。
「.footer-content p」タグ
- 「margin: 0;」段落のマージンを0に設定します。これにより、デフォルトのブラウザスタイルによる余白が削除されます。
- 「font-size: 16px;」段落のフォントサイズを16ピクセルに設定します。
さいごに
お疲れさまでした。これで今回の【HTML&CSSでサイト制作】サンプルサイト01の作り方は終了です。
次回は左側に縦のメニューがあるバージョンを作ってみたいと思います。
これからも竜平堂をよろしくお願いいたします。